
Some Days Are Bug Days Animation Process: Animation
Well, here we are at the final post about the animation process for Some Days Are Bug Days. Here’s the steps we’ve discussed up to this point:
In this final post, I’m going to talk a bit about animating the short. There are basically two types of animation going on: the character animation of Junebug and the background animation. I’ll walk you through the opening shot to show you both types.
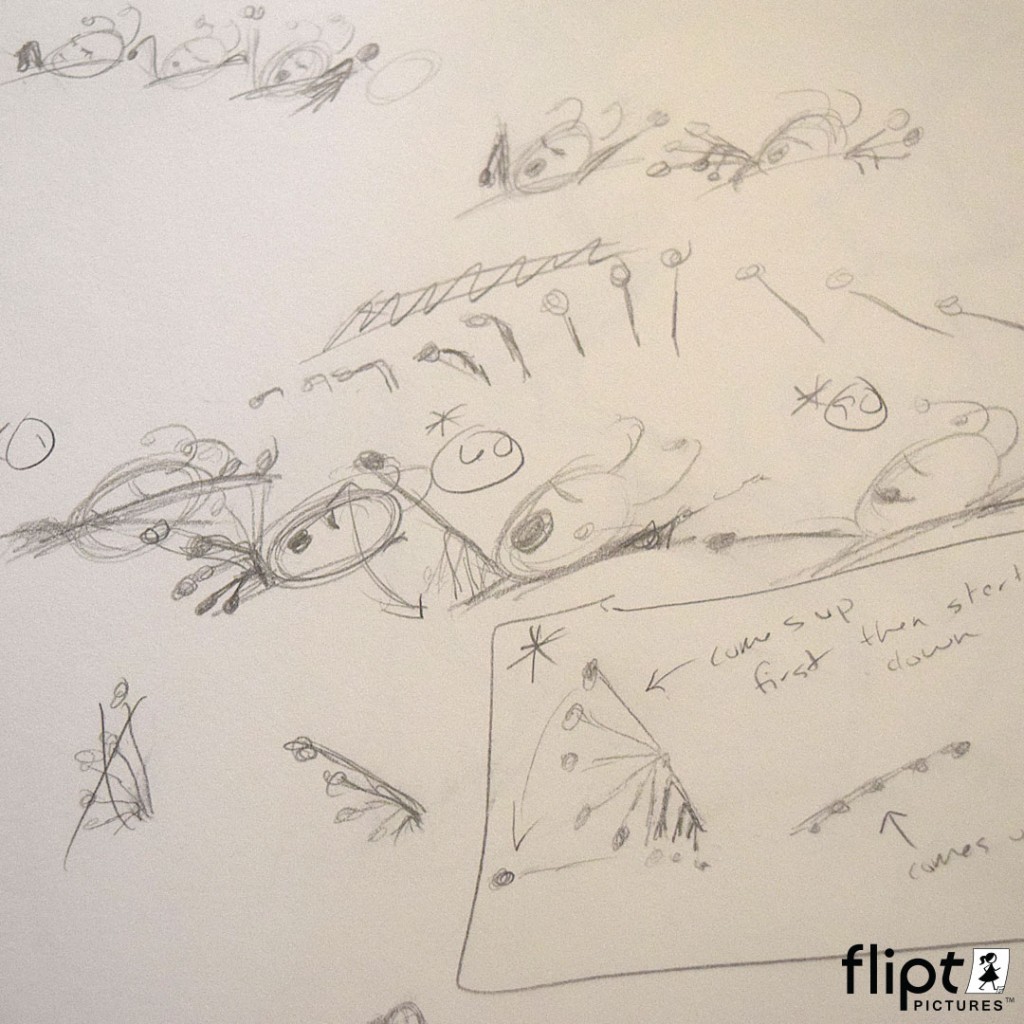
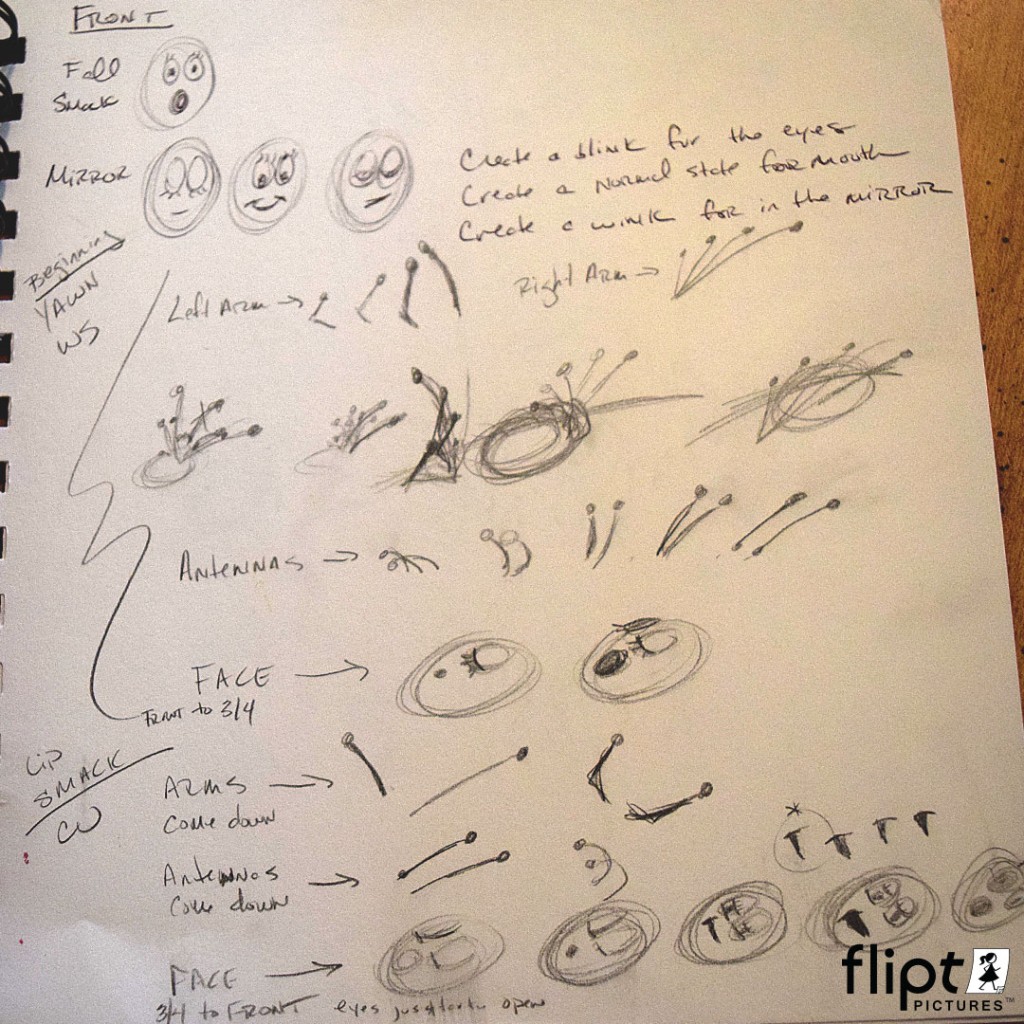
We’ll start with the character animation. In the opening shot Junebug is waking up with a big yawn and a stretch. I have to figure out how that is going to look. So the first thing I do is act it out for myself, look in the mirror, see how I’m moving. Then, I hit the sketchbook and work out the different movements with some thumbnail sketches. You can see a bit of that in the pictures below.


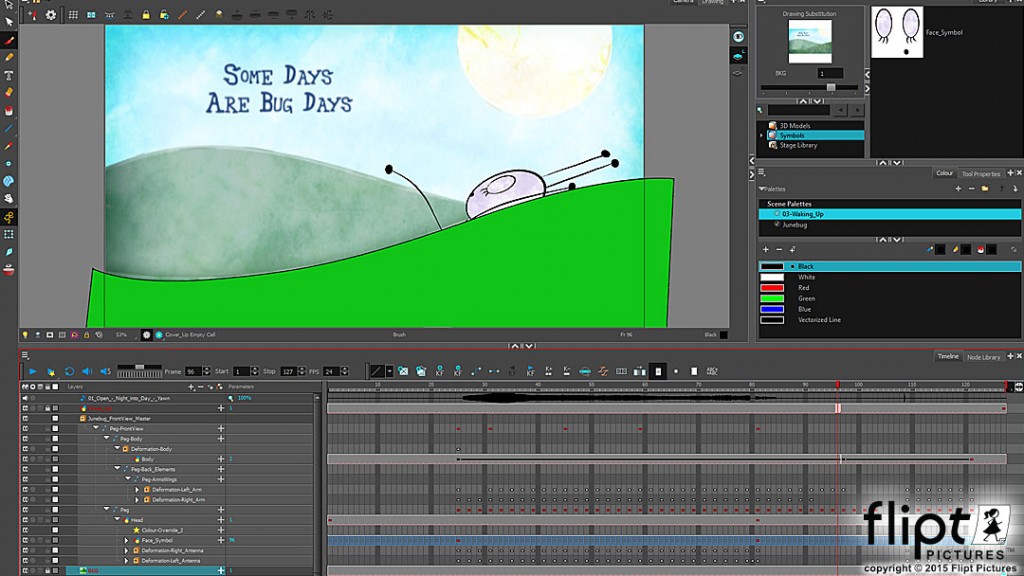
Next, I moved into Toon Boom Harmony where I already had my Junebug character rigged and I had the background design I could use as a reference layer to know where I needed to place Junebug. I also had my voice recording of the yawn I was going to use. You can see all of these elements in the screenshot below.

Each dot (keyframe) you see there in the timeline represents a movement I made with the character. You also probably notice that unsightly bright green layer. It is a temporary layer I created so I had an idea of what parts of Junebug would be covered up in the final animation. When I had the animation how I wanted, I turned off the cover up layer and the background layer so just Junebug was left. Then I rendered out the movie.
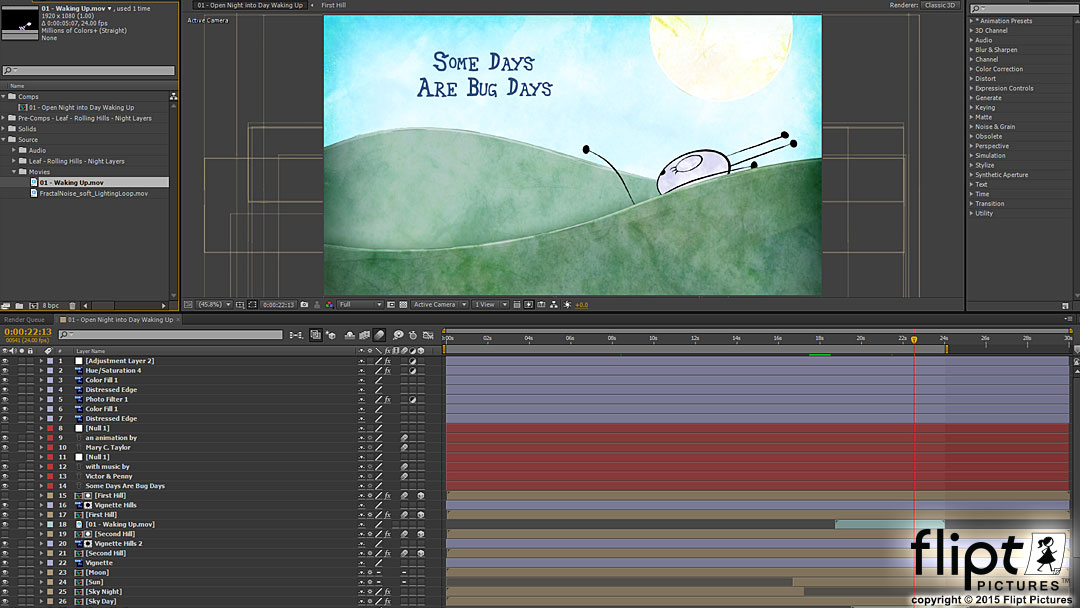
Next, I brought that rendered movie of Junebug yawning into After Effects to combine (composite) it with the background design animation. You can see that screenshot below.

With After Effects I was able to animate the background design of the twinkling night sky with the credits text animation transitioning into the morning scene. Below you can see the finished product of that opening shot.
Well, I hope I was able to give you a little more insight into my animation process for Some Days Are Bug Days. While there are a few things I would have done a little bit differently if this had been done for a paying client, I think this series of posts have given you a pretty good overall view of the general animation process as well. If you have any questions feel free to comment here or send me an email through the contact form on the right.
And Subscribe to my E-List here!

No Comments